- SEO优化完美的基础SEO优化、首页、分类、文章的标题、关键字和描述的自定义
- 强大的客服功能可设置电话、微信、QQ、自定义链接、去评论、回顶部,且可排序,可单独开启PC和手机端
- 速度优化图片和头像lazyload异步加载提速、JS文件托管、后台提速
- 直角/圆角风格可设置全站模块的角有多圆,1-10px的圆角随意选择
- 百度收录支持百度快速收录和普通收录的推送
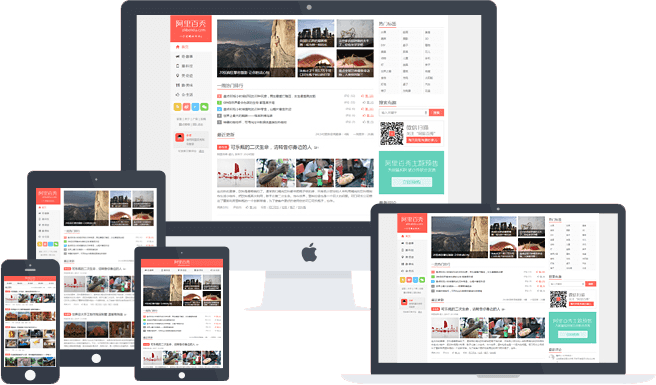
- 多设备支持自适应布局,支持电脑、Pad、手机以及各种浏览器
- 14+颜色风格后台一键换色,14种可选颜色风格和随意自定义配色
- 6+小工具读者墙、最新评论、广告、搜索、文章列表(支持分类下文章)、广告模块
- 6+独立页面读者墙、标签云、存档页、点赞墙、链接页、有菜单页面
- 多平台广告区分手机端和非手机端,可设置不同平台的广告
- 列表无限加载可选开启并设置无限加载页数,列表有单图和无图展示
- 自动缩略图自动获取文章第一张图作为缩略图,可自定义缩略图后缀
- 直达链接在列表页和文章页都有展示,你可以选择开启、是否新窗口
- 支持HTTPS主题完美支持HTTPS
- 强大的自定义代码可自定义公共头部代码、公共底部代码、流量统计代码、添加meta
- 强大的文章列表可设置9图、6图、3图、单图和无图,且自动向下选择、支持外链缩略图
- 列表小部件可选开启作者、时间、阅读量、点赞、评论数、来源等小部件
- 新窗口打开列表文章可选开启,如果你希望列表的文章是在新窗口打开的话
- 侧栏随动页面过长滚动的时候,可选开启首页、分类、标签、搜索、文章和页面的右侧模块随动
- 首页:热门排行可选开启,热门排行可选按评论数、阅读数、点赞数排序,可设置近期时间,可控制数量
- 首页:置顶文章显示置顶的文章列表,可选开启,可控制数量
- 首页:焦点图设置一个焦点图和链接,可选开启
- 首页:轮换图最多设置5个轮换图片,可分别设置图片和链接,高度自适应
- 分类:标题图片分类页面的标题可设置背景图,逼格立刻提升
- 文章:面包屑导航让用户知道自己在哪里,可选开启
- 文章:小部件可选开启作者、时间、分类、阅读量、点赞、评论数、编辑等小部件
- 文章:图片弹窗操作手机端文章图片点击放大,可左右滑动切换、并支持手指缩放操作
- 文章:分享模块可选开启,并可自定义显示哪些分享,默认包含了国内外主流社交分享
- 文章:相关文章可选开启,自动调取文章标签下的文章,可选图文或文字展示,可控制数量
- 文章:打赏文章页打赏功能,支持微信和支付宝二维码打赏
- 文章:表格滚动条手机端文章内表格自动出现横向滚动条,可集体或单独设置滚动宽度
- 文章:标题SEO文章标题后可选设置不跟随站点标题
- 全站评论整体关闭一个选项就能彻底关闭全站的所有评论功能以及评论展示
- 评论算术验证码如算术验证码是:5+8,只有输入13才会提交这个评论,有效减少垃圾评论
- 社交账号展示可选展示微博、腾讯微博、Twitter、Facebook、微信二维码
主题内置的页面模版
主题内置的页面模版,新建页面-选择页面模版即可
- 留言板用户只能留言给站长,页面上不显示,后台可看
- 读者墙按照评论量排序显示评论者的头像,可设置多少月内显示多少用户头像
- 点赞墙显示点赞量最多的文章排行
- 友情链接显示网站设置的友情链接
- 存档页按照年月日的方式显示网站全部文章列表的页面
- 标签云显示所有标签,并显示每个标签下最近更新的文章
- 有菜单页面这个页面模版会在左侧显示一组页面菜单,右侧显示内容
- 空白内容页这个页面模版的主要内容区域是空白,适合随意自定义内容
主题内置的小工具
除了WordPress程序自带的一些小工具外,主题还内置了以下小工具
- 聚合文章可扩展数十种多维度超强大的文章列表,多排序、多展示方式、多文章内容集合
- 特别推荐一个完全自定义且展示良好的推荐模块,可选择设置颜色风格,可跳转链接
- 标签云显示一组文章使用最多的热门标签,可控制显示数量,显示方式可选:1行3个 和 1行2个
- 最新评论显示网站最新的评论列表,可控制显示数量,可不显示管理员评论,可设置排除某文章/页面ID
- 广告支持自定义任意广告代码、百度联盟、阿里妈妈、谷歌广告等联盟代码
- 搜索一个比较好看的搜索组件
XIU主题购买须知
XIU主题是基于WordPress程序的主题,由themebetter团队原创开发,使用主题你需要安装WordPress程序。
XIU主题购买流程:
- 在本页点击“立即购买”按钮即可下单,然后自动跳转“会员中心-订单”进行付款。
- 支持的付款方式:支付宝 和 微信支付。
- 如有疑问请:QQ联系我们 或 工单联系我们。
XIU主题适用的服务器/主机:
- 普及知识:搭建一个网站的标配包括了 服务器/主机、域名、XIU主题,如有任何疑惑,敬请咨询我们!
- 强烈建议使用:阿里云服务器(标准版、系统选Centos、其他配置默认即可后续可升级配置),先领券再购买,划算!
- 只要服务器/主机能够运行WordPress程序,就可以使用XIU主题,要求的最低配置:PHP 5.6.20+ 和 Mysql 5.0+
XIU主题授权规则:
- 每个XIU主题订单会授权给一个域名注册人(或备案人),也就是域名注册时填写的域名所有者(或ICP备案时填写的主办单位名称)。
- 购买后填写授权用户和授权域名,如果查出使用在非授权域名上,会封禁订单或封禁账户;如果授权域名的注册人(或备案人)发生变更,请停止在该域名上使用,违者会封禁订单或封禁账户。
XIU主题授权举例:
若以下域名所有者都是“HAOZI”,那么就都可以用
若以下域名备案人都是“浩子”,那么就都可以用
- aa22.com
- bb33.com
- cc44.com
免责声明:
当你使用XIU主题发布的文章、文字、图片、视频等内容均属于你自己的行为,你的这些行为所带来的安全或法律风险均与本站无关。
禁止将XIU主题用于含诈骗、赌博、色情、木马、病毒等违法违规业务,本站将对违规使用者予以禁止下载主题程序和封号(本站账号)处理,并立即终止售后服务,且违规者不得申诉解封。
其他须知:
XIU主题订单付款后将不支持取消和退款,请认真选购!
XIU主题版权归属themebetter.com。
购买XIU主题将代表你认同本购买须知。
XIU主题更新方法
免费更新:我们承诺一次付费享免费更新升级,让主题越来越好,无后顾之忧。
特别说明:按照以下方法更新主题,会保留网站原有的主题设置,无需担心重新配置。如担心更新后部分功能可能和旧版不一样,可以先自行备份主题文件,然后再更新。
XIU主题更新 方法一:
- 第一步:在 会员中心 – 订单 中下载主题 .zip 文件;
- 第二步:在你的网站 后台 - 外观 - 主题 中点上传主题,选择刚下载的 .zip 文件,点立即安装,最后点击 替换当前版本。
XIU主题更新 方法二:
- 第一步:在 会员中心 – 订单 中下载主题 .zip 文件;
- 第二步:在你的网站 后台 - 外观 - 主题 中,先启用其他任意主题,再找到XIU主题,点开右下角有删除功能,点击删除即可删除旧版主题。如果还出现XIU主题,逐个删除并确保没有XIU主题为止。
- 第三步:在你的网站 后台 - 外观 - 主题 中添加主题,上传在第一步下载的 .zip 文件,然后点击启用主题。
XIU主题更新 方法三:
- 第一步:在 会员中心 – 订单 中下载主题 .zip 文件,解压得到里面的 xiu 文件夹;
- 第二步:使用FTP软件(推荐:FileZilla)上传 xiu 文件夹到主机或服务器的 wp-content/themes 目录下,替换所有文件。
XIU主题更新 记录:
文章内点击图片的弹窗效果也优化了不少
视频文章形式,可将视频置于文章最前展示
新增:分页的页码跳转功能,可跳转到指定页码
评论可选开启网址框,客服中的链接 nofollow
新增列表小部件时间是否显示在手机端的开关
XIU主题这次直接使用DUX主题特有的客服功能,已经很稳定,功能也够用
模块圆角和直角的设置,且支持圆角1-9px的选择
全新重构主题前端样式
新增全新文章分享功能,好看实用
说实话,有些细节我们也看不下去的
解决用户实际使用的刚性需求
新增SEO功能:自定义文章SEO标题、文章标题后不跟随站点标题
让分类页展示更华丽
调整底部script代码的插入方式以兼容更多场景和wp程序最新版
头像显示从此不再慢
新增焦点图右侧4个文章可选来自某个分类目录下的文章
XIU主题一直是WordPress主题界中的性价比担当
手机端也能回顶操作了
手机端底部菜单真的来了
手机端文章图片弹窗超赞优化
新增百度收录功能,可选快速收录,默认普通收录
新增手机端文章图片点击放大,可左右滑动切换、并支持手指缩放操作
列表自动过滤小图,太赞了
多项更新、有大有小、强烈建议更新
文章分类目录可自定义添加SEO标题、关键字和描述
本次更新众多,强烈建议各位用户及时更新体验新版
新增主题对商城插件WooCommerce更好的兼容
百度熊掌号、粉丝关注、JSON_LD数据、文章实时推送、原创保护
新增文章打赏功能,支持支付宝和微信二维码
新增文章列表链接直接跳转到直达链接,完美支持PHP7.1
标签云可以分页展示,友情链接可以随心排序啦
新增自定义分享代码、移动端图片Logo、热门排行按点赞数排序、底部友情链接等
新增加的面包屑味道不错~ 分类关键字也是盘好菜~
更新总是来得太快,来不及...,来不及...
传说中的副标题来了,模块化布局是靓汤
啥!20项功能,外链缩略图很牛叉
XIU主题使用说明
XIU是基于WordPress程序的主题,由themebetter团队原创开发,使用主题你需要安装WordPress程序。
获取XIU主题:
- 成功购买后,在会员中心 – 我的订单中下载主题 .zip 文件。
安装XIU主题:
- 方法1:进入网站后台(一般是:域名/wp-admin),点击左侧菜单中的外观,然后点击主题,右侧会有“添加”按钮,点击“上传主题”并选择你下载的主题 .zip 文件。
- 方法2:将下载的主题 .zip 文件解压得到里面的 xiu 文件夹,使用FTP软件上传 xiu 文件夹到服务器的 wp-content/themes 目录下。
启用XIU主题:
- 进入后台 - 外观 - 主题,找到XIU主题并启用。
XIU主题设置:
- 进入后台 - 外观 - XIU,XIU主题的所有相关设置都在这里,设置好保存即可生效
- 如果有安装缓存插件,请先关闭插件并清除缓存文件后再保存
页面模板设置:
- 进入后台 - 页面 - 新建页面 - 选择对应页面模版,保存后访问该页面即可看到效果
导航图标设置:
友情链接页面模板设置:
- 先按照上述页面模板设置创建好友情链接页面(Links),
- 进入后台 - 链接,添加链接分类和添加几个链接就能看到效果了
缩略图设置:
- 进入后台 - 设置 - 多媒体,设置缩略图尺寸为 240*180,选择裁剪;
Logo建议尺寸: