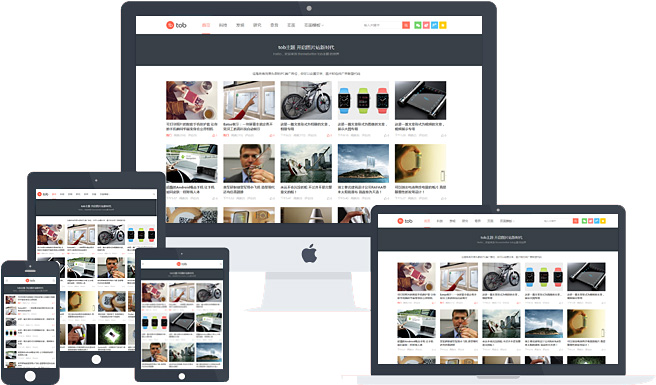
TOB主题
TOB主题由themebetter团队原创开发,本站为TOB主题唯一正版官方网站
夜间模式、多语言(中文、英文、繁体中文),支持百度收录,适用于各种图片展示网站、新闻站、电影站、美图站、资源站等等,扁平化设计、公众号展示、打赏功能、列表无限加载、全屏相册展示
官网唯一售价
售价包含以下
- TOB主题
- 协助安装一次WordPress
- 协助完善主题相关设置
- 一次付费,永久免费更新
- QQ、微信、工单售后保障
- 网站应急救援咨询顾问
从此告别无人管
售后我们有保障
工单已解决
主题作者:浩子
10年主题开发经验,曾就职携程等大企业研发团队,现自建专职团队从事主题开发